[Solucion] Ocultar barra de Navegacion - Blogger
En blogger siempre hay una barra en el header de la web y que aveces es incomoda a algunos, por eso en esta entrada vamos a Ocultarla y tambien Ocultarla y mostrarla al pasar el raton por encima.
Sigue estos pasos:
1.- Entramos en nuestro panel de blogger:
2.- Seleccionamos el blog y luego vamos a Plantilla –> Edición de HTML .
3.- Nos aparecerá el siguiente mensaje y damos click a Continuar.

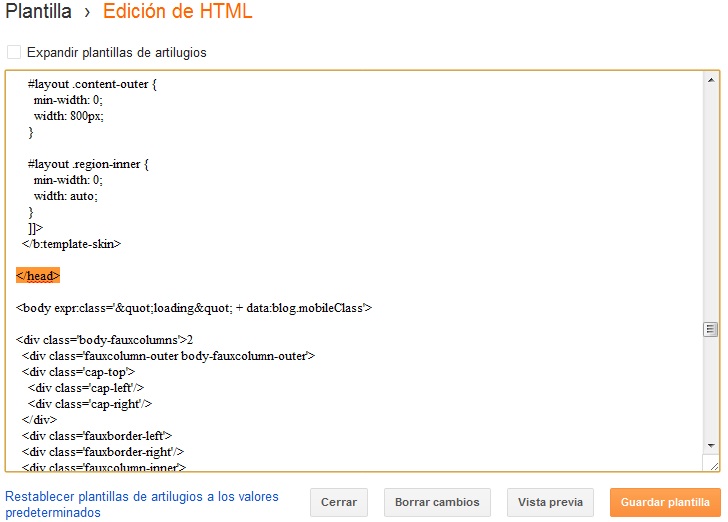
4.- Ahora nos aparecerá código HTML, solo tenemos que dar a Buscar (Ctrl + F) y escribir

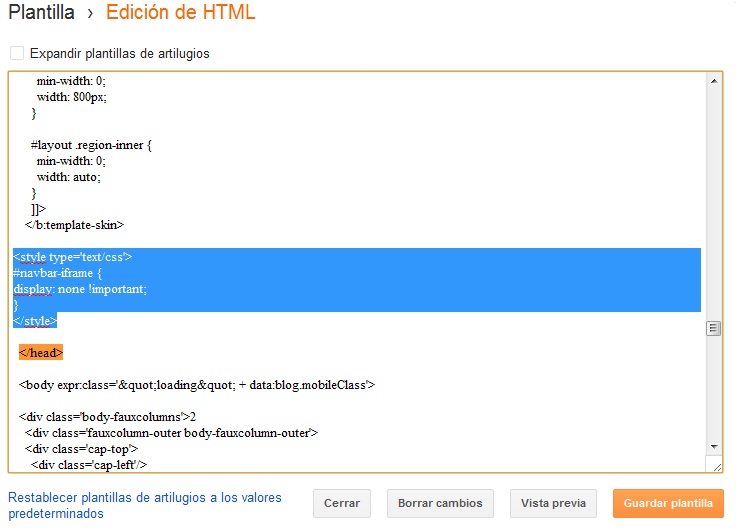
5.- Ahora debemos elegir el código que queremos usar y ponerlo Antes del < /head> (como en la imagen) :
Codigo para Ocultarla Completamente:
<style type='text/css'>
#navbar-iframe {
display: none !important;
}
</style>
Codigo para mostrarla solo al pasar el ratón por encima:
<style type='text/css'>
#navbar-iframe {
opacity:0.0;
filter:alpha(Opacity=0)
}
#navbar-iframe:hover {
opacity:1.0;
filter:alpha(Opacity=100,FinishedOpacity=100)
}
</style>
Terminos de Busqueda:
- #navbar-iframe {display: none;} eliminar barrra navegacion
- como ocultar la barra de navegacion en fifa 14
- contact vixo com cn loc:US
- desactivar barra de navegacion
- ocultar barra navegacion html

Escríbeme un comentario si este contenido te fue útil o si te quedó alguna duda, así podré mejorarlo. Gracias!